My Thoughts and Scribbles
How do I Use Figma to Optimize My Collaboration with Cross-functional Teams?
How do I Use Figma to Optimize My Collaboration with Cross-functional Teams?
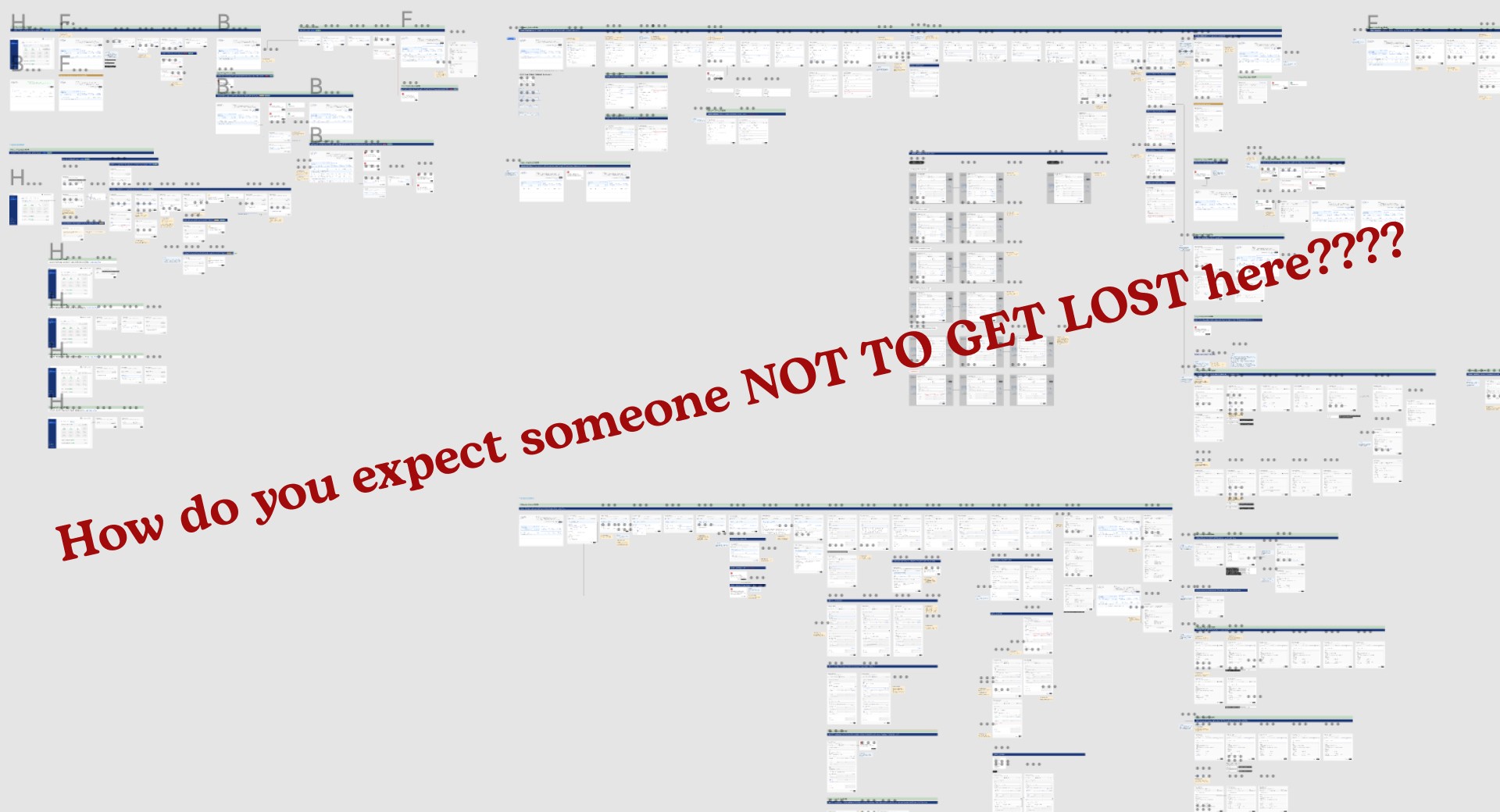
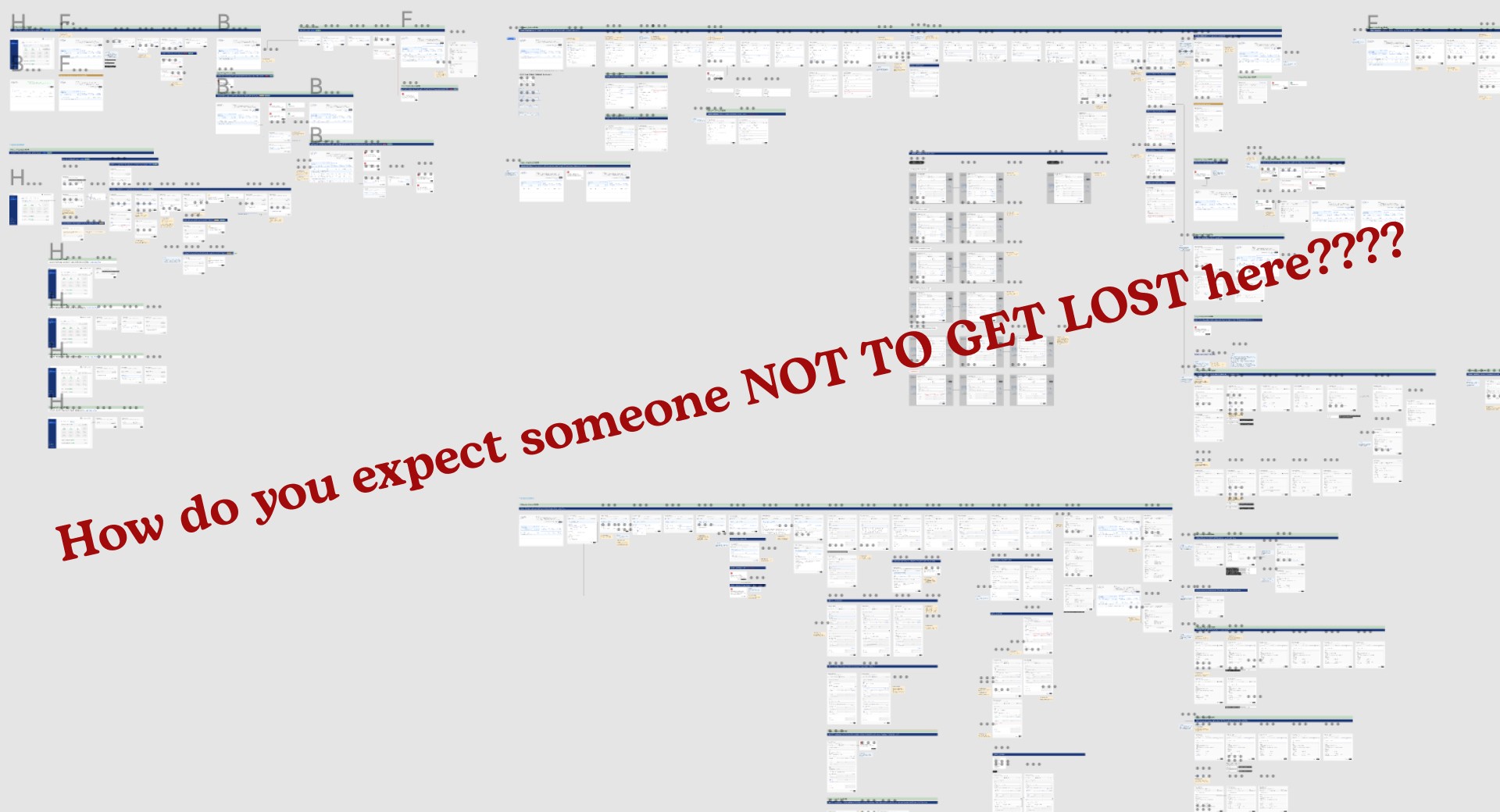
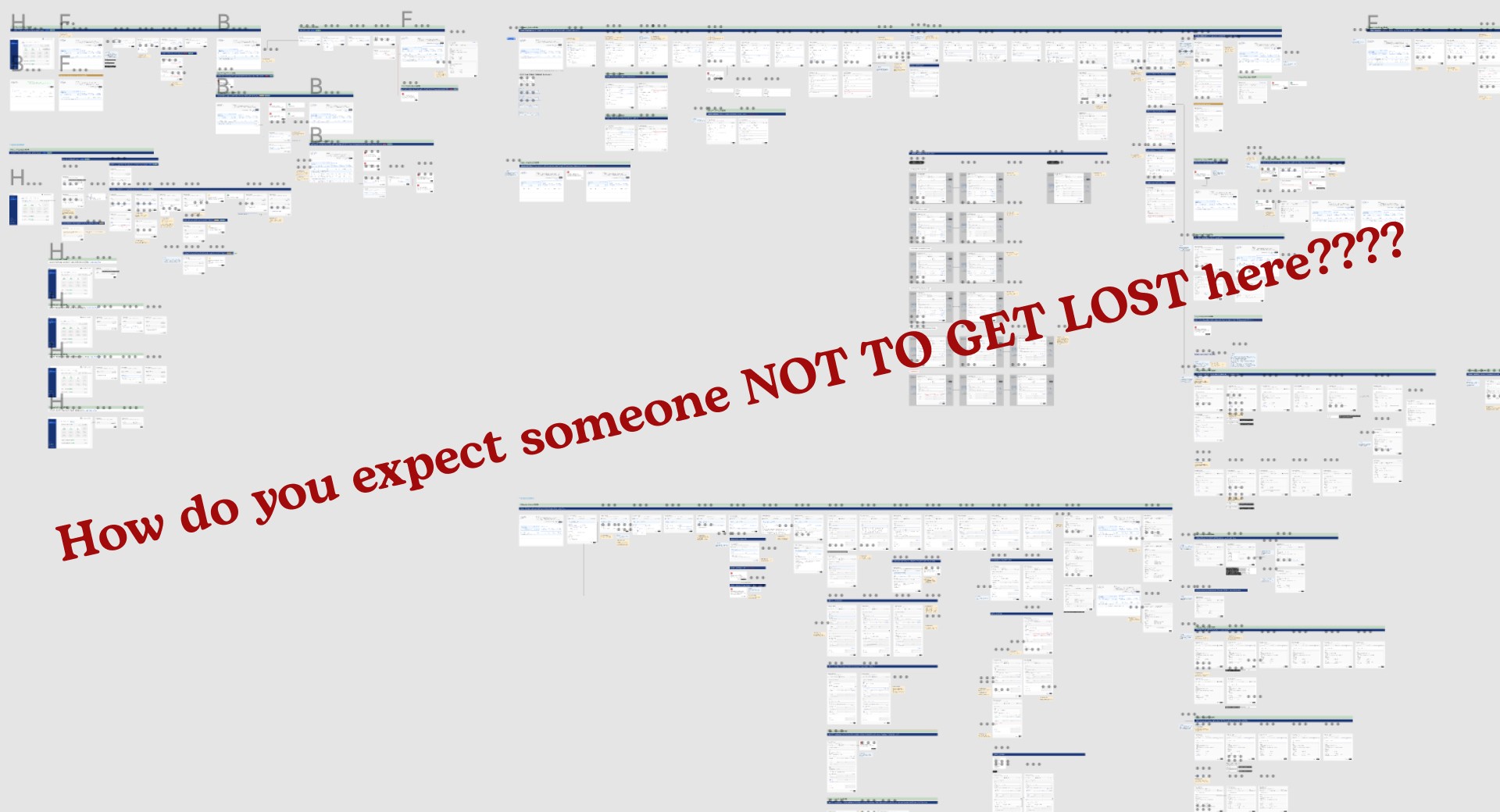
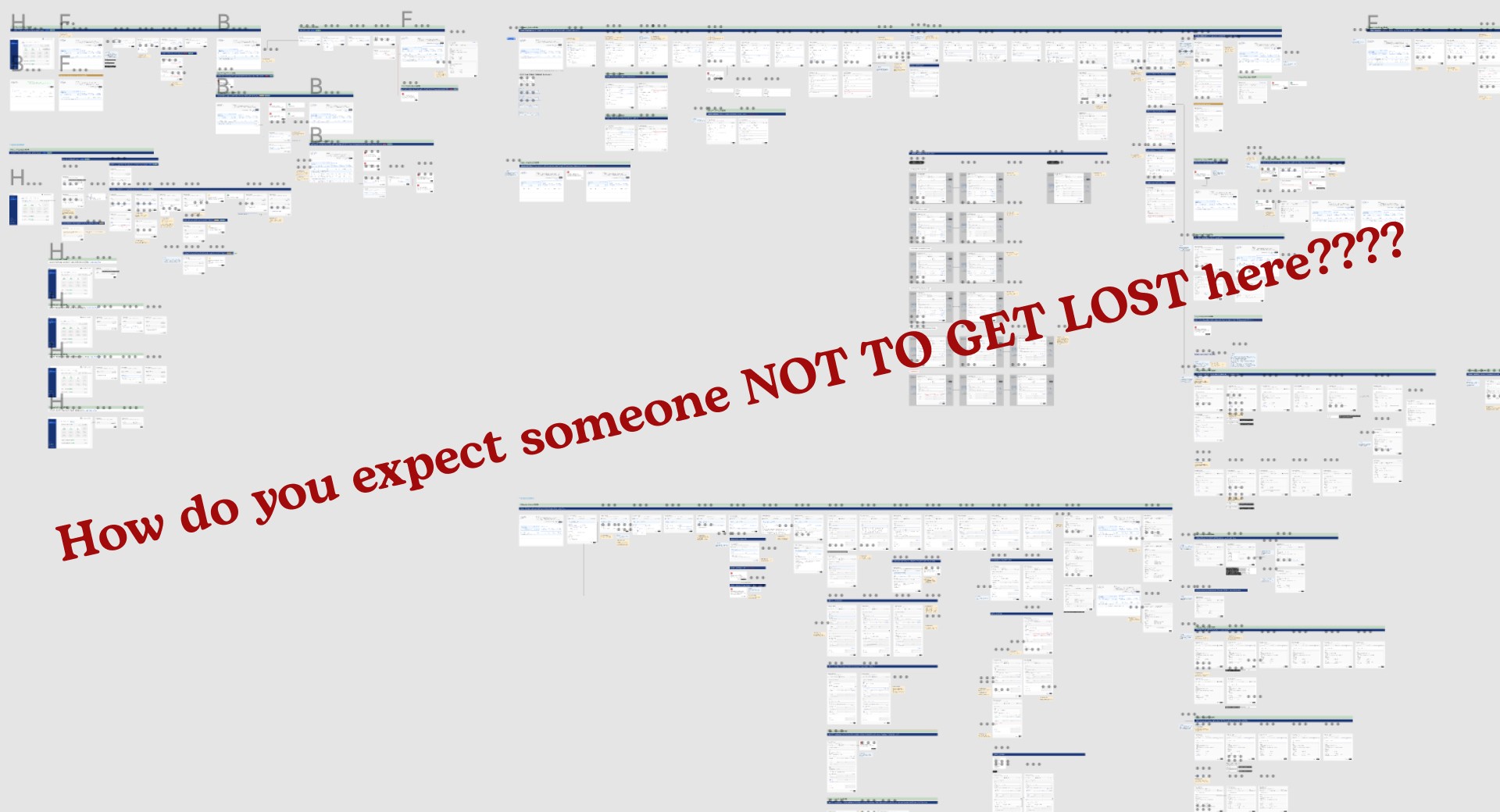
In our day-to-day job as designers, we always uphold the spirit of collaboration because we believe that shared thinking can enrich the quality of our work. For me, the first step to enable good collaboration is to allow people to access our work, so keeping a neat workspace is mandatory. The challenge occurred when I started working on this significant product at GovTech Edu. This product is one of the most complicated projects I've ever been involved in, and the business process is very lengthy, so we have a lot of screens and edge cases to consider. As I developed the design in Figma, the context kept growing, so I kept adding screens until it suddenly became difficult to manage. I tried dividing the flow into separate Figma pages, but it didn't work because each flow is interconnected. This issue eventually became a hassle as people began to ask me the same questions repeatedly: "where can I find this flow?"
In our day-to-day job as designers, we always uphold the spirit of collaboration because we believe that shared thinking can enrich the quality of our work. For me, the first step to enable good collaboration is to allow people to access our work, so keeping a neat workspace is mandatory. The challenge occurred when I started working on this significant product at GovTech Edu. This product is one of the most complicated projects I've ever been involved in, and the business process is very lengthy, so we have a lot of screens and edge cases to consider. As I developed the design in Figma, the context kept growing, so I kept adding screens until it suddenly became difficult to manage. I tried dividing the flow into separate Figma pages, but it didn't work because each flow is interconnected. This issue eventually became a hassle as people began to ask me the same questions repeatedly: "where can I find this flow?"

I felt the urgency to solve this when I realized that many people from non-technical teams (marketing, policy) also use my documentation in Figma as their primary source of product knowledge. It seems that for a complex product, relying solely on PRD (Product Requirement Documents) in Confluence won't help them grasp the context, so now my Figma has to reach a wider audience.
I felt the urgency to solve this when I realized that many people from non-technical teams (marketing, policy) also use my documentation in Figma as their primary source of product knowledge. It seems that for a complex product, relying solely on PRD (Product Requirement Documents) in Confluence won't help them grasp the context, so now my Figma has to reach a wider audience.




After listening and processing feedback from others, here are two simple adds-on that I put in my Figma to help other teams navigate :
After listening and processing feedback from others, here are two simple adds-on that I put in my Figma to help other teams navigate :
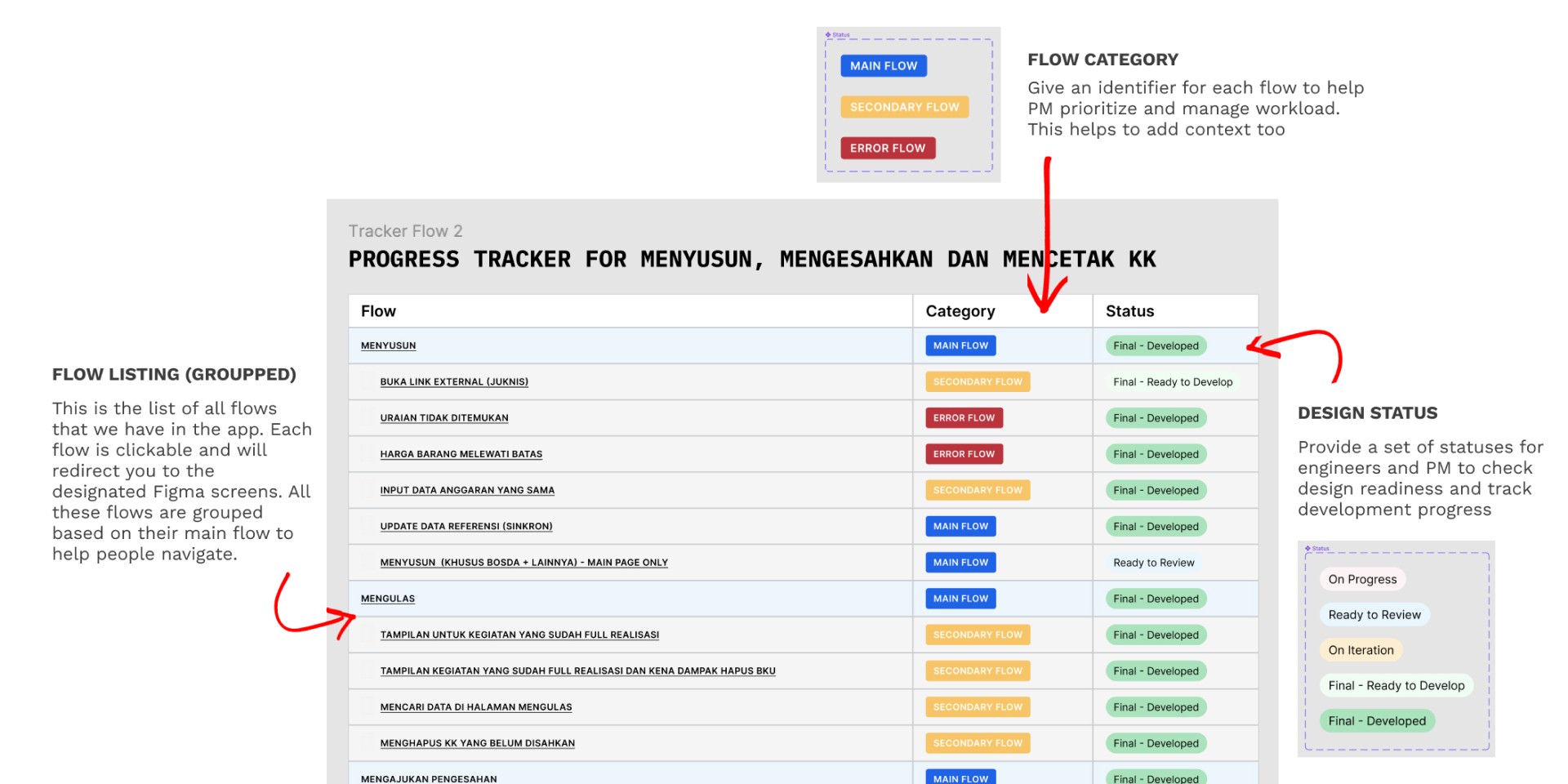
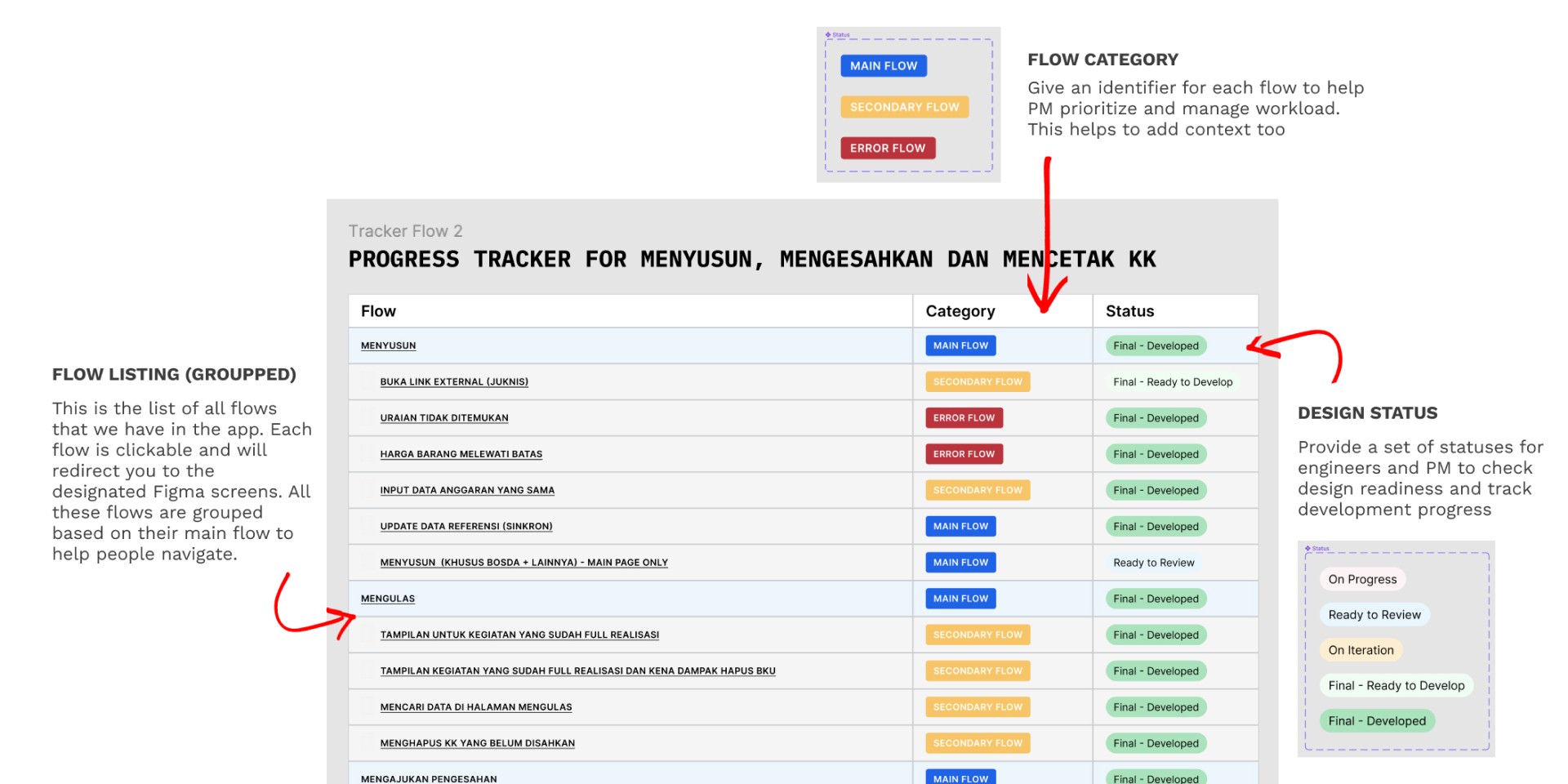
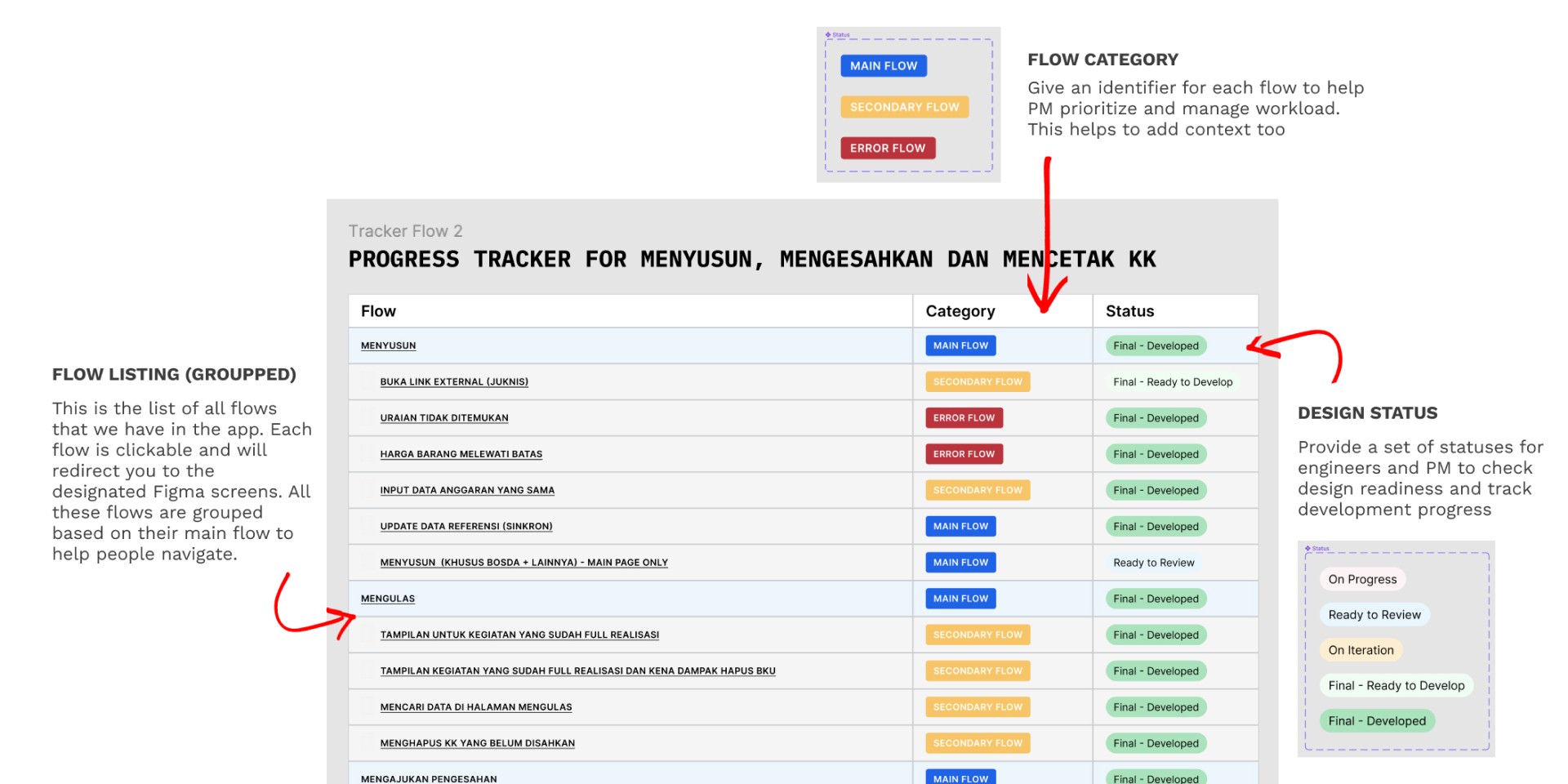
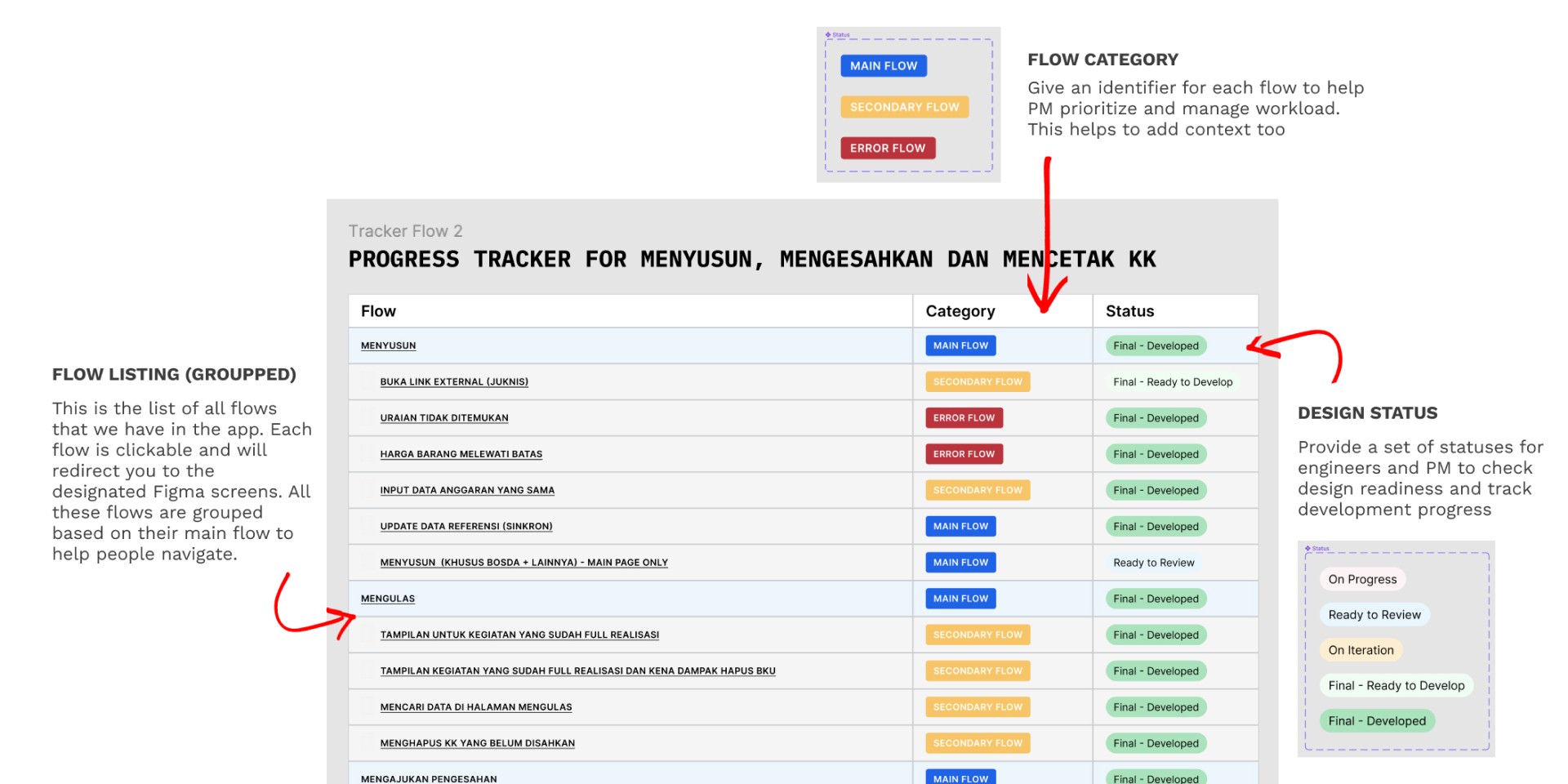
Create a tracker to help others navigate and search for a specific flow
Create a tracker to help others navigate and search for a specific flow








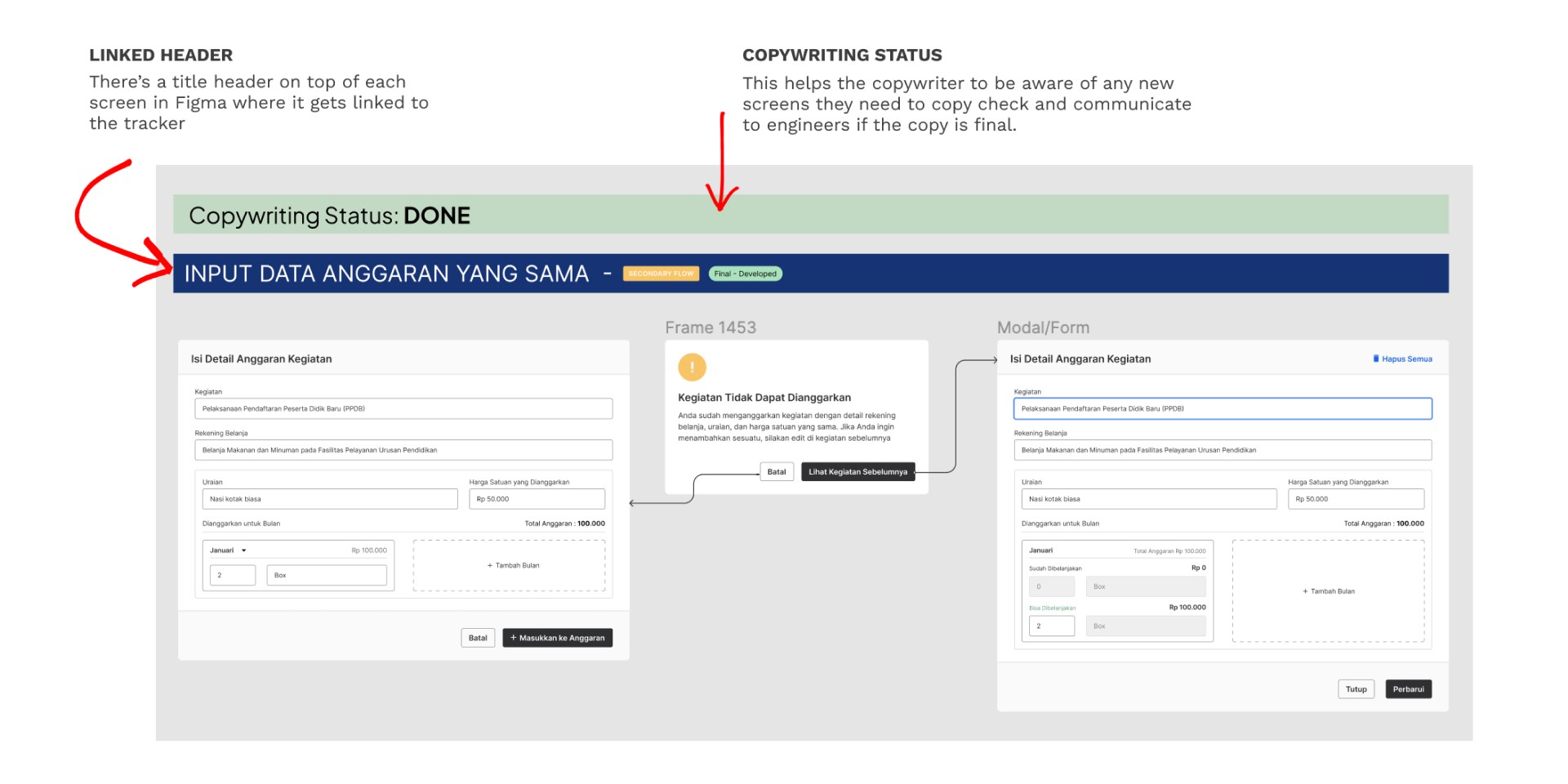
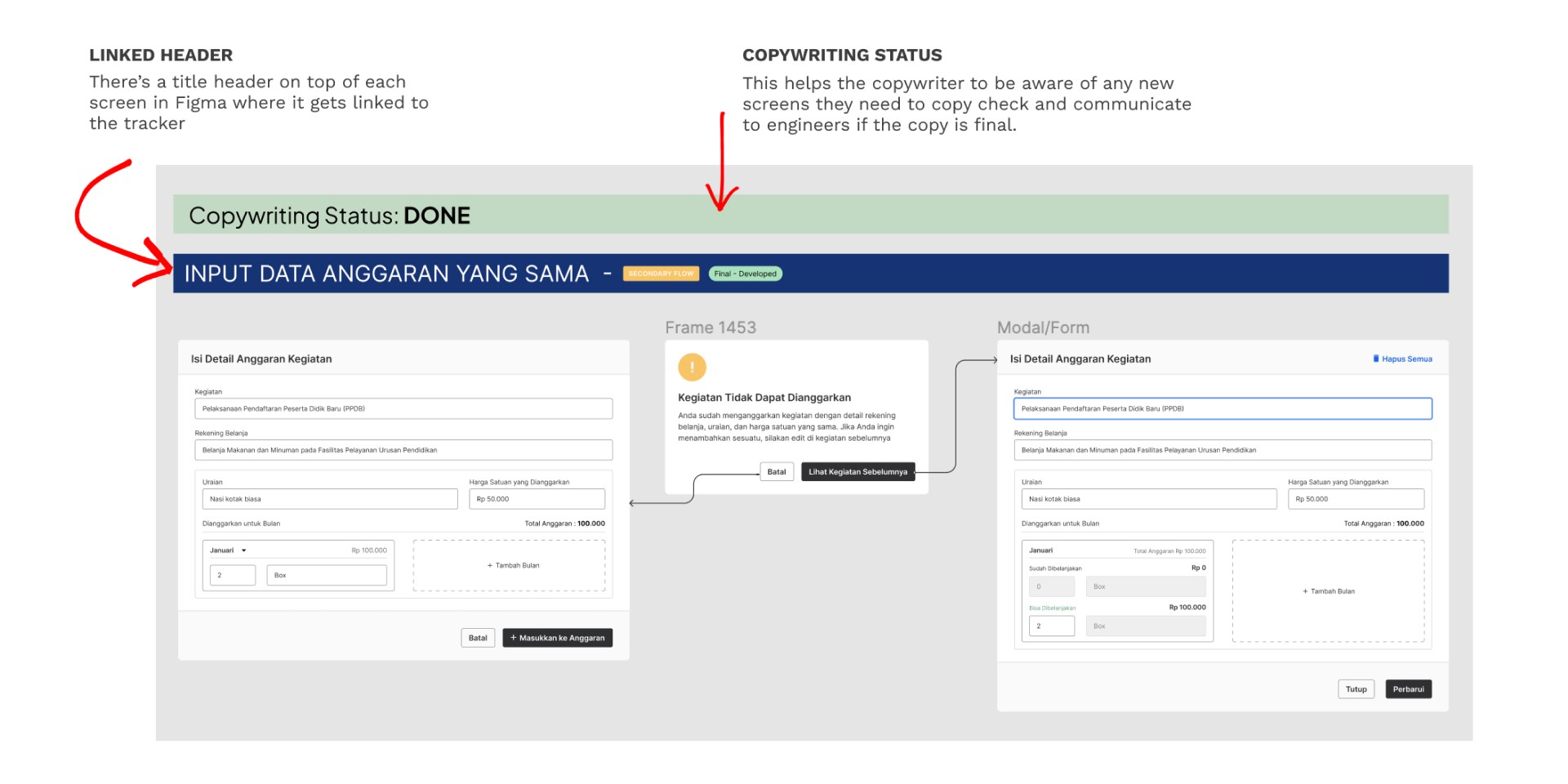
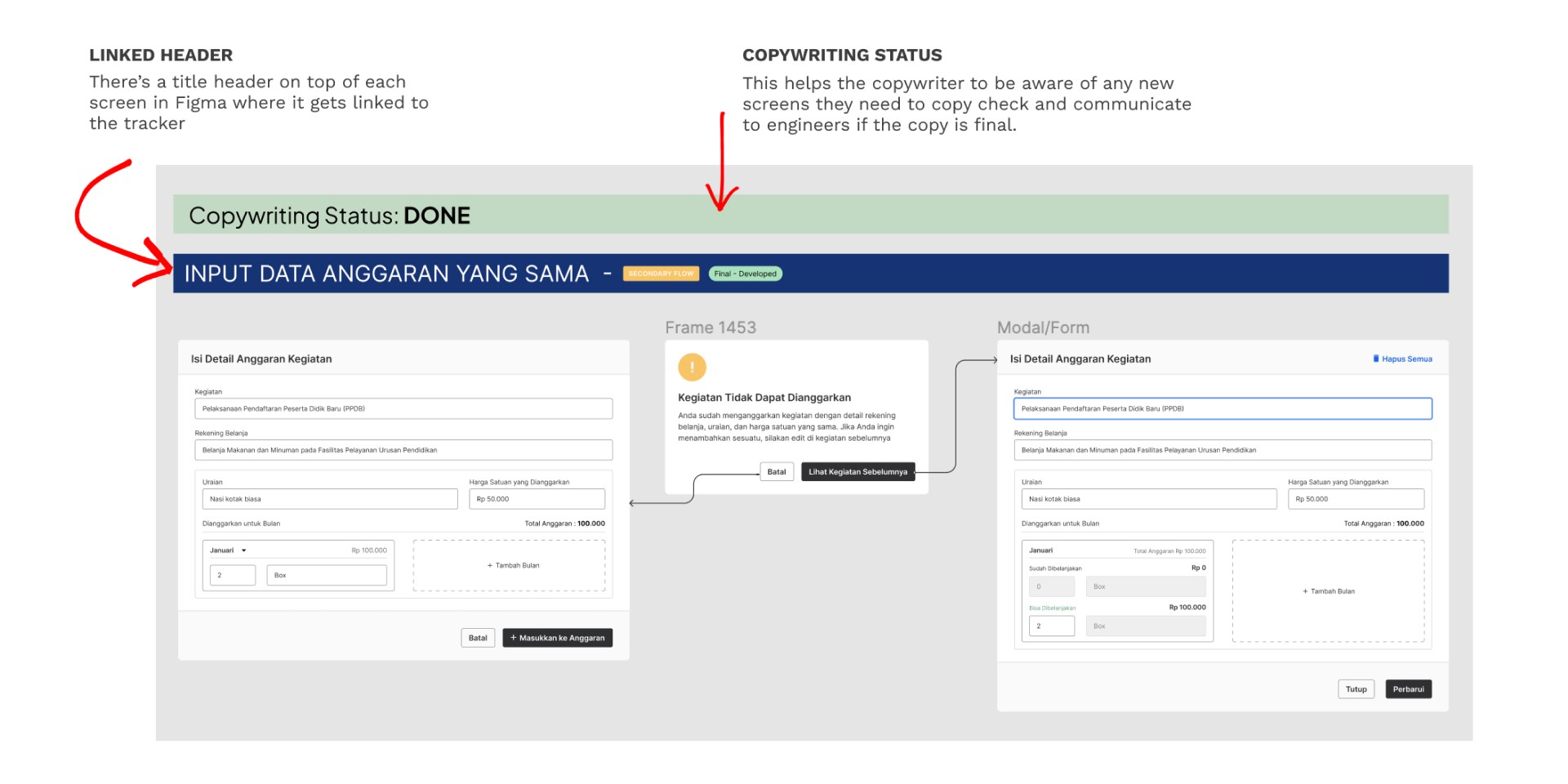
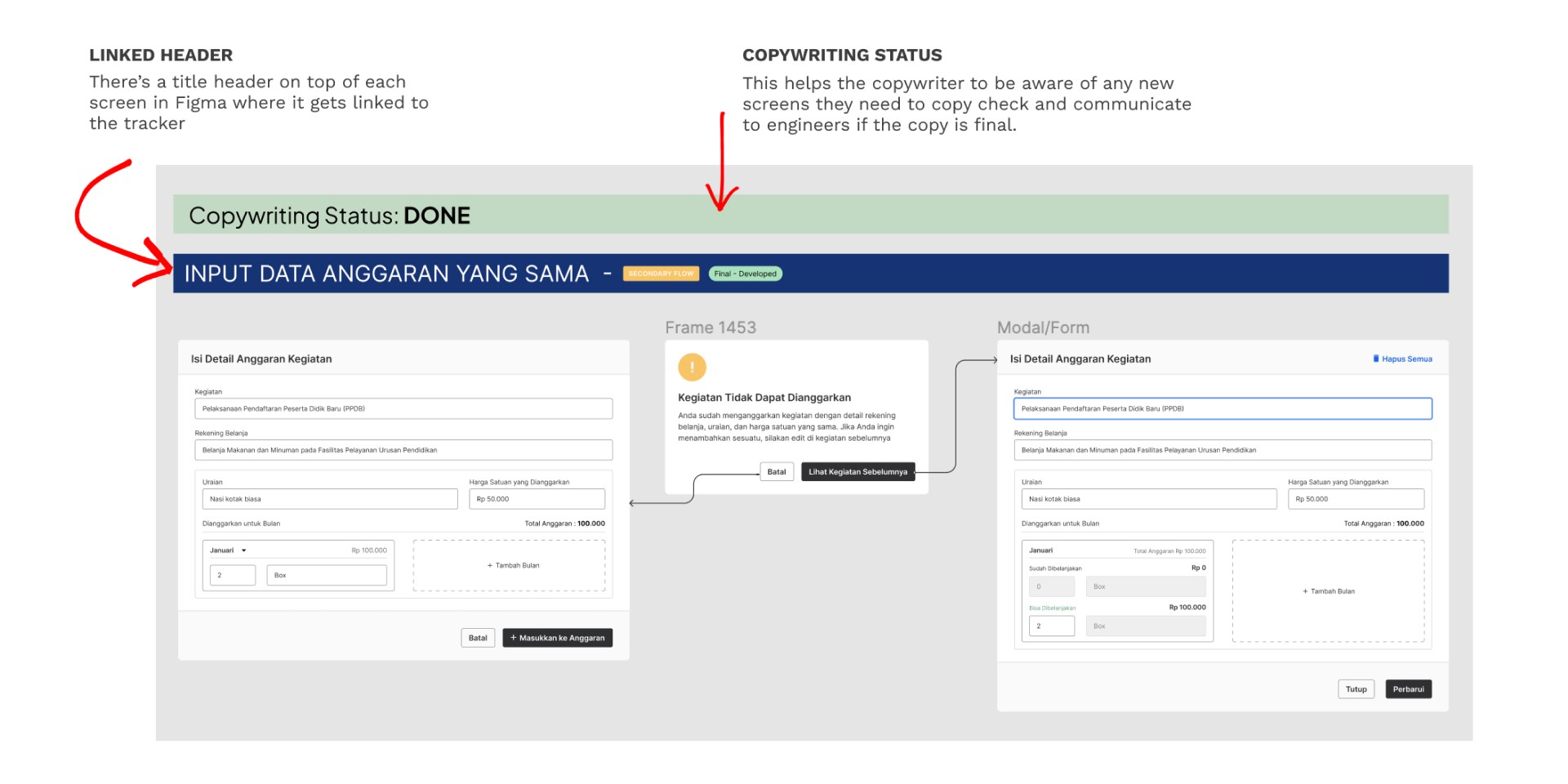
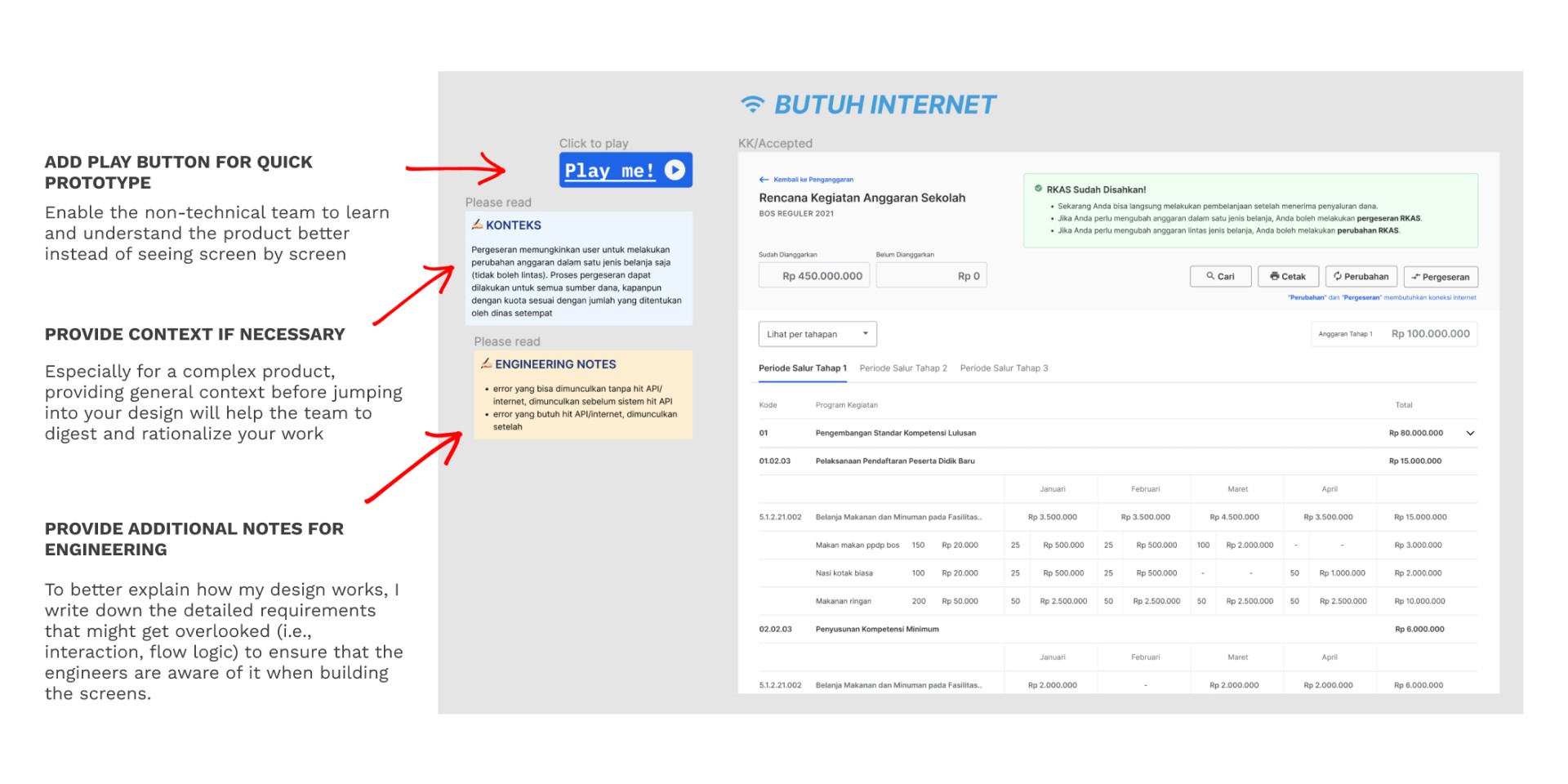
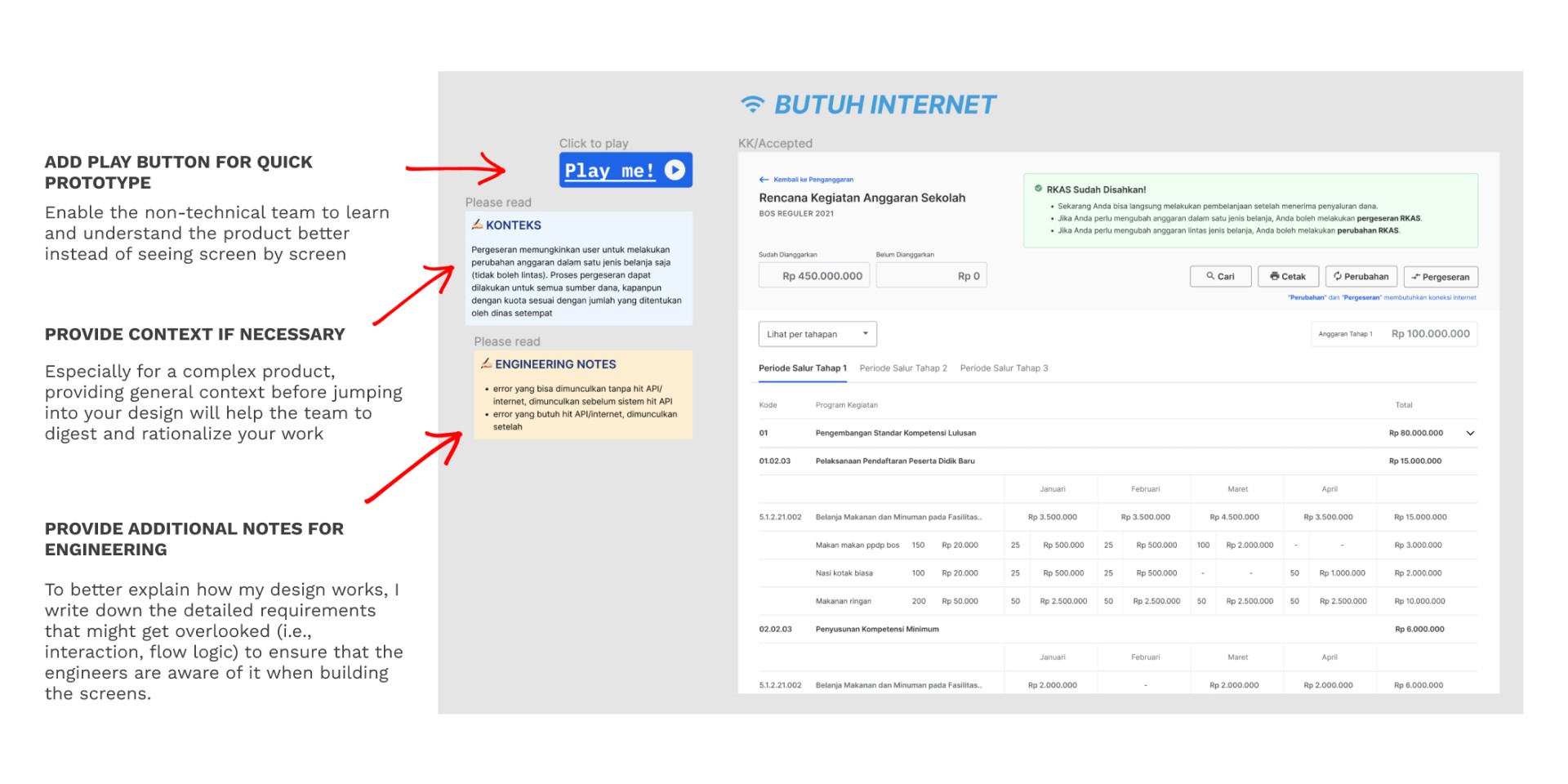
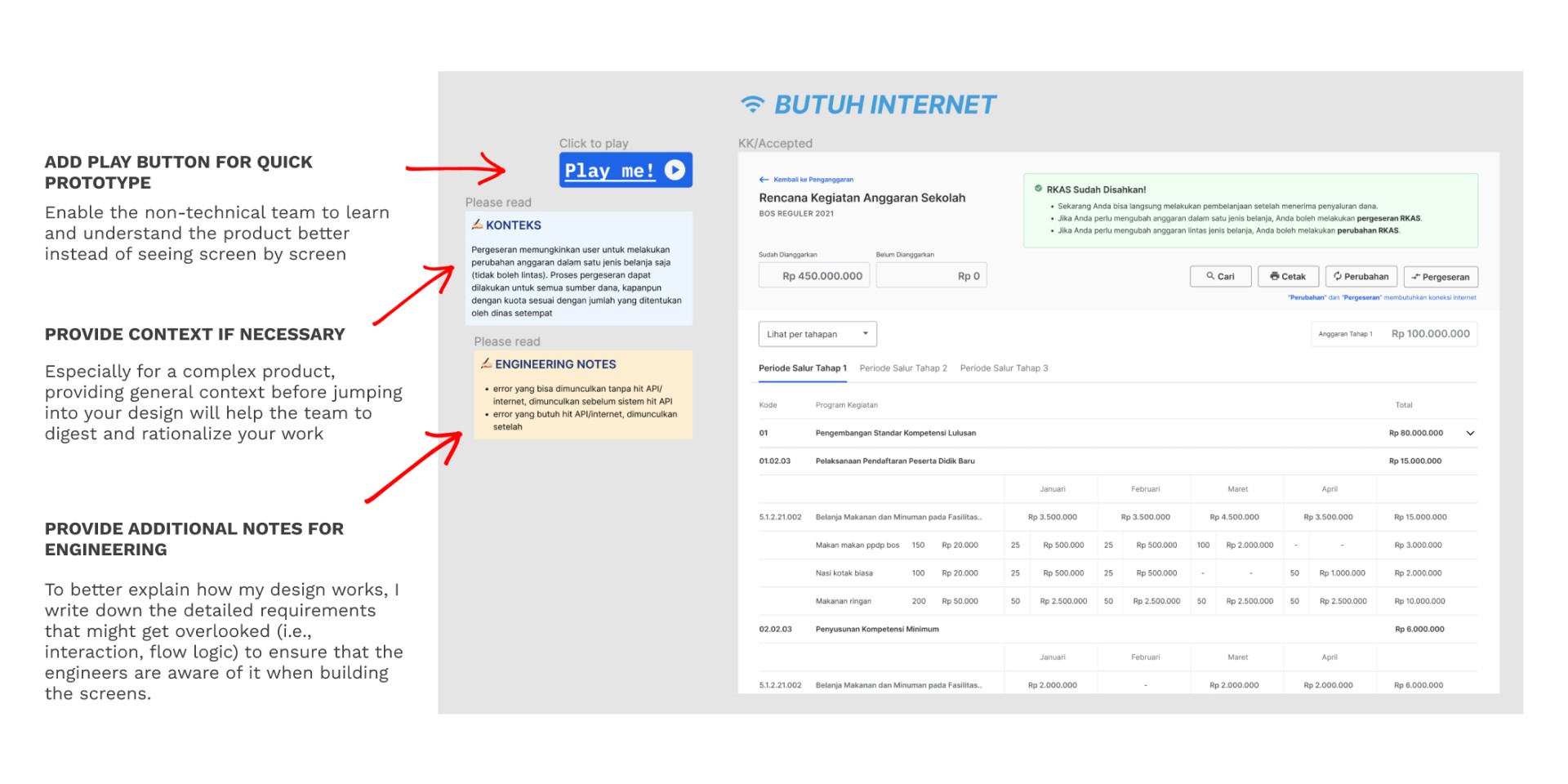
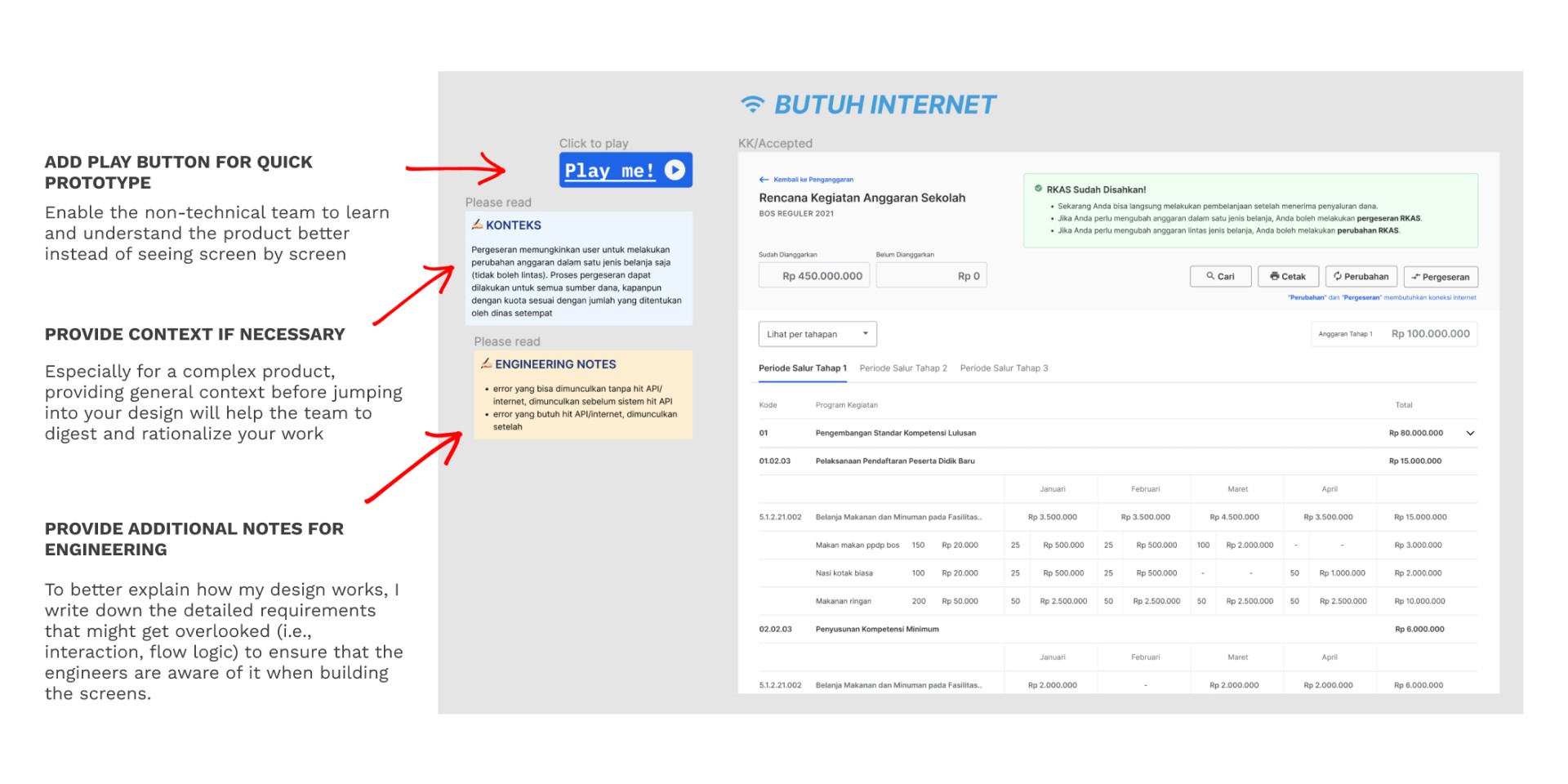
Add more details to help others understand your work
Add more details to help others understand your work




Having these add-ons has significantly reduced the frequency of redundant questions and saved my time. It may add more work at first, but helping others onboard is crucial to accelerating my work impact and benefiting the team in the long run. Please let me know if you have any other ideas to utilize Figma for better collaboration with your team! :)