Senior Product Designer
GovTech Edu

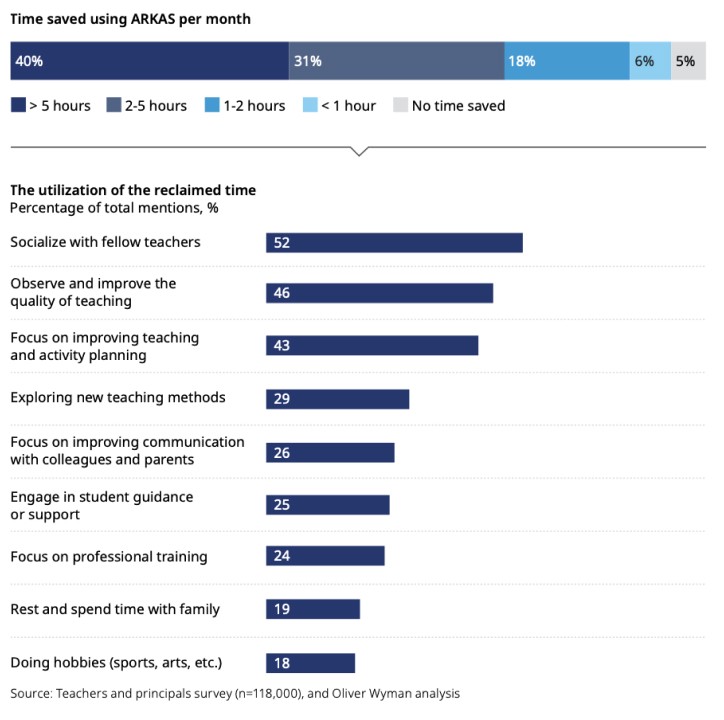
"I led the end-to-end design process to redesign B2B platform for schools, resulting in a 13% increase in user satisfaction and enabling users to save up to 5 hours per month on administrative task.."
Context
Things you need to know about Indonesian school administrative system

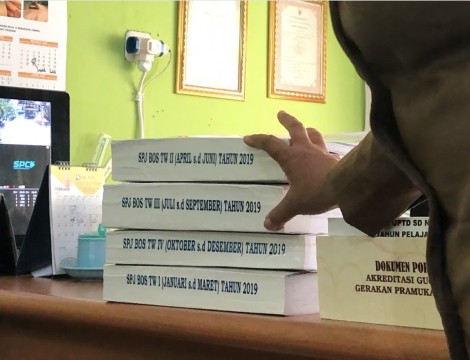
Since 2005, schools in Indonesia have been entitled to receive government-aided funds annually to help meet their daily needs. Schools that receive this fund must create a detailed plan and report to justify their spending. From the preliminary research, we found that teachers often take on dual roles to carry out this administrative task, which obstructs their classroom teaching time.
The Issues
How I contributed in identifying the issue?
After the preliminary research, I executed an online interview with some school staffs to deep dive into their administrative process. It turned out that schools were equipped with a financial management platform for report creation. However, it's still not easy to comprehend. Some schools even had to give up because it was too complicated. With this in mind, I aim to alleviate their burden by making the financial management process more bearable and friendly for all teachers, so they can allocate more time to classroom activities. Given these circumstances, I conducted workshop to spearhead a heuristic analysis on the preexisting platform to identify the issues. I worked with other designers, product managers and policy regulation team to map out the journey and point out potential areas for improvement by identifying its strengths and weaknesses.
From our analysis, we found a lot of different issues in the platform. To make it more actionable and fit the existing timeline, I sorted each issue into various categories and created a simple diagram to prioritize them. Keep in mind that this diagram is not intended to eliminate any issues but rather to help us evaluate the effort required based on the available timeline and resources. This formed our proposal to external stakeholders, indicating which user journey had the most challenges and needed immediate attention. Our proposal was later accepted, signifying the official commencement of this project.
From Insights to Actionables
How I translate abstract ideas into concrete design guidance?
After the focus area was cleared, I crafted the design principles and used them as a north star for the product and design team to define the feature enhancements. I used the research insights, took the user pain points and goals as a foundation to craft this principles. The design principles are divided into two: the satisfiers (principles that apply exclusively to this product) and the basic principles (principles commonly used across digital products). Later on, these principles were also used by the marketing team to promote the urgency of this new version to schools.
Final Design
After locking the design principles, here’s what I did to act on that ..
I led the total design revamp of the existing digital platform into a more user-friendly interface and efficient flow. I started with low-fidelity sketches in Miro and turned them into a well-crafted high fidelity design in Figma. Even after finalizing the concept and moving it to Figma, we still went through numerous iterations, received feedback, and conducted testing before finally wrapping up the final design.
Before
After
Behind The Scene
Just a quick glimpse of our behind the scene process that most people do not realize happening
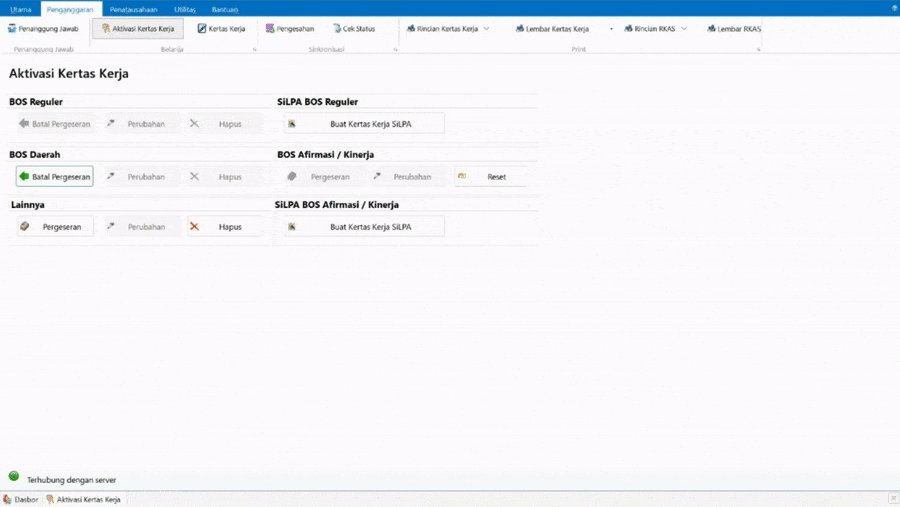
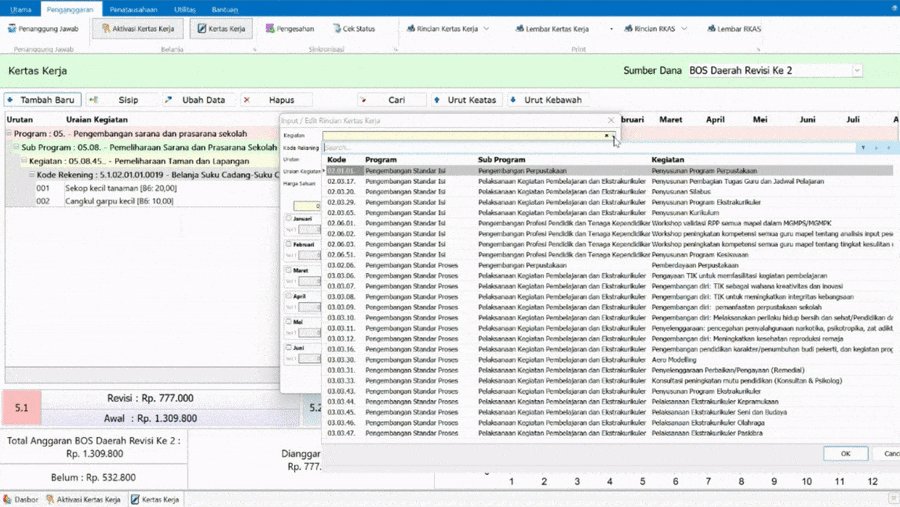
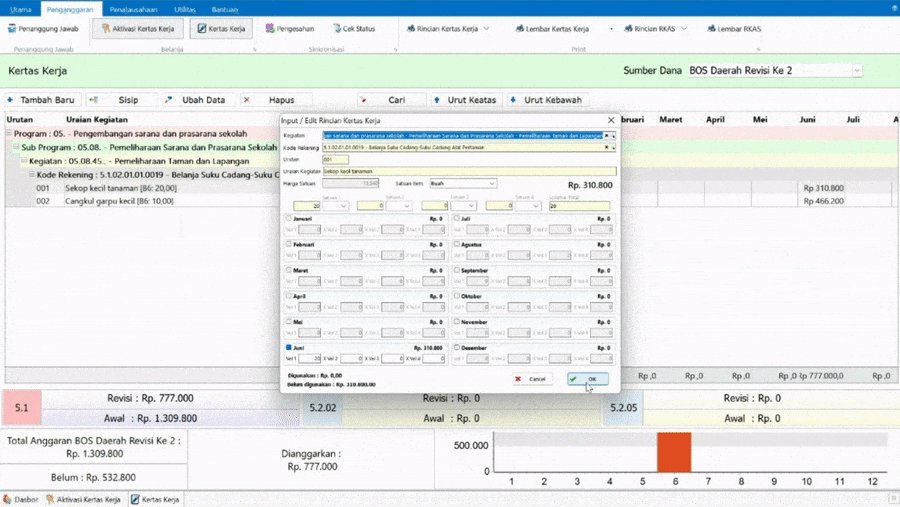
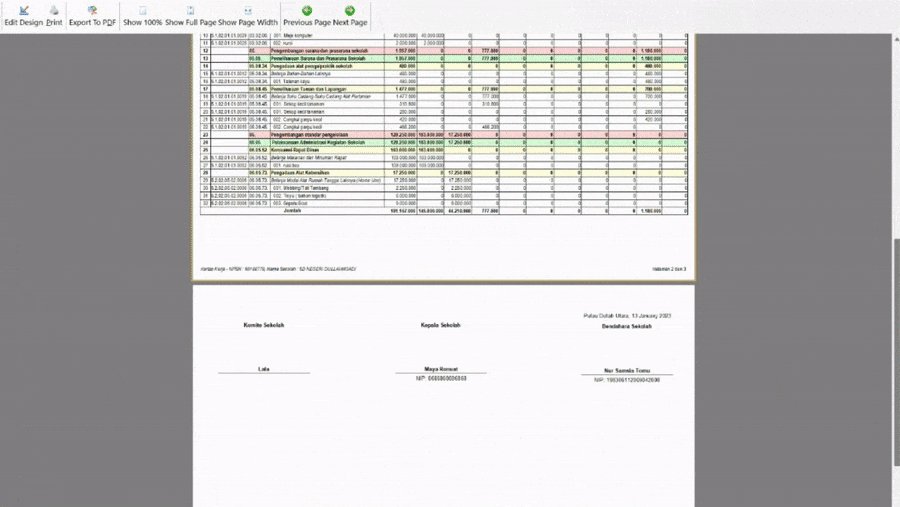
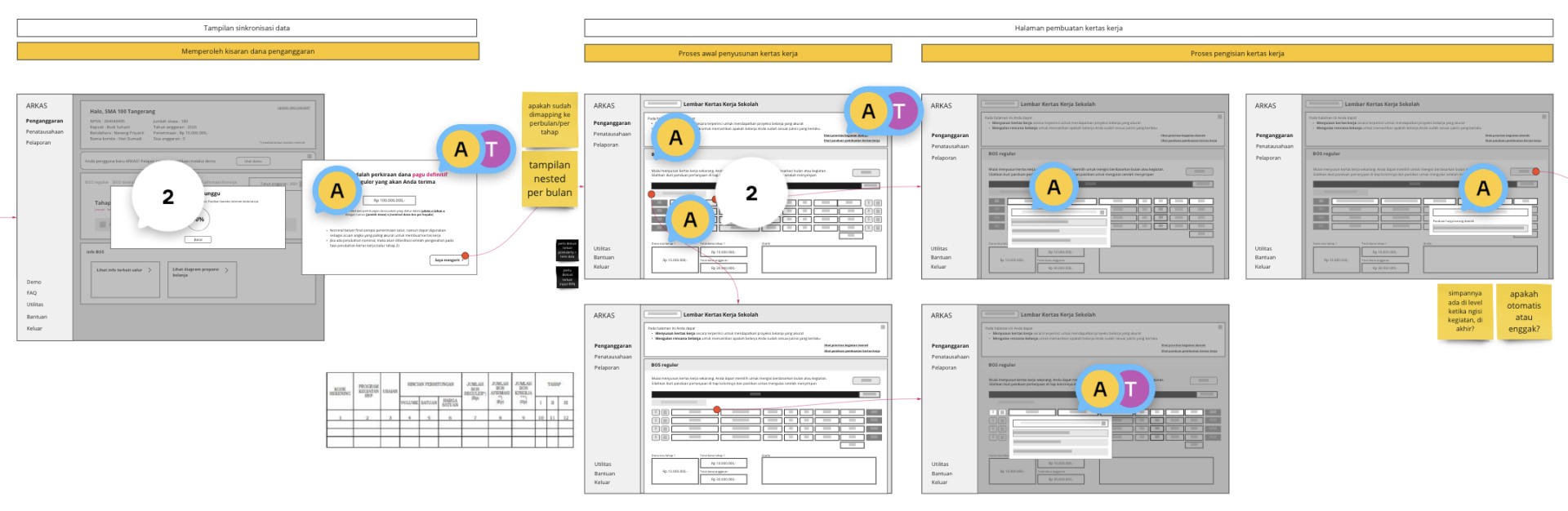
Breakdown the whole user journey and screens in existing platform to identify issue.
I joined this project from the start, but there was no proper documentation of the existing platform to study. Therefore even before identifying issues, I had to create extensive documentation to map out key user journeys by examining the app. At that time, I didn't have direct access to the platform so I relied on my product manager to walk me through each flow while I captured the screens.
Crafting from concept idea to high-fidelity design.
I didn't jump directly into Figma when it came to designing concepts. I prefer to use Miro for low-fidelity sketches as it allows me to ideate freely without worrying about pixels initially. After we established the design principles, I began mapping the new user journey and sketching alternative concepts in Miro. Throughout the design process, I conducted multiple workshops and design critiques with other cross-functional teams to receive early feedback. It's challenging to capture all feedback at once, so I divided the feedback sessions into several events and iterated on the design (while still being mindful of the timeline). Aside from that, I made my workspace accessible and easy to navigate for both tech and non-tech individuals.
Experiment with multiple testings to validate ideas and gain feedbacks (early on).
We conducted multiple tests with users. I led the testing sessions, both online and offline, with the help of other members. We experienced from small (5 users) to large scale pilot testing (300 users), each with its pros, cons and learnings. Multiple tests were necessary due to the complexity of our product, which involved numerous user journeys. While some feedbacks were harsh and occasionally met with backlash, this was an essential part of the process, enabling us to iterate continuously and mitigate significant risks before the final release. During the interview/testing process, I also encouraged non-designers to join and help me take notes. This provided a great opportunity for non-designers to build empathy with the users.
Learn from feedbacks and iterate as we go.
From user testing, I discovered that the improvements extended beyond the visuals to more significant aspects, such as the user flow and the features themselves. These insights surfaced only when I tested the near-final design with users, as the initial research was too abstract to reveal such details. We gathered many insights from the survey, so I conducted a two-day workshop to prioritize the feedback we received to help us focus on iterating what truly matters. After we agreed on the priority, I iterated on the design while supporting the development process for approved flows, ensuring both the product, engineering and marketing teams were kept well-informed of the updates so nothing was missed.
Outcomes
What our team achieve at the end?
After numerous iterations, tests, and several MVP changes, this product was finally launched on August 7 2023, to +400,000 schools in Indonesia.
Challenges
Things weren’t easy for me, I encountered some challenges during the process (but we all made it anyway)..
There’s no similar platform out there. Unlike e-commerce or ride-hailing, we’re working on a niche platform with which none of us were familiar. I didn’t have an ideal benchmark, so I had to experiment a lot and conduct multiple tests.
Complex regulation and business processes to comply with. Dealing with financial documents involves many restrictions, rigid rules and hidden edge cases. Therefore, I always make sure there's a buffer time in the timeline as the work can evolve anytime.
Getting buy-ins from government stakeholders is never easy. Government officials here have a conservative mindset, unfamiliar with human-centric design. I spend extra time negotiating and align through co-creation to speed up discussions.
Dealing with government platforms means dealing with a messy ecosystem. The data was scattered, with no documentation or scalable infrastructure. The engineers had to start from scratch to fix things while I have to allocate some time in the beginning to create a solid documentation before jumping into the design.
Resources were limited, and switching context is another challenge. As the designer who understand context, I adapt to fill gaps—reviewing marketing content, guiding engineers, and balancing resource needs, knowing context transfer takes time the team doesn't have.
Main Takeaways
This project has taught me a lot, and these are the two main takeaways which affect me personally as a person..
Never be too emotionally invested in your product. Never take any fallback personally and be ready to bounce back.
I faced many ups and downs, often blaming myself when things went wrong. Over time, I learned to detach emotion from my work, allowing me to stay objective and turn setbacks into opportunities for reflection and growth.
Trust your teammates and always have each other’s back. Sometimes you have to let go of your perfectionism to help others grow.
Transitioning from an individual contributor to a manager was daunting at first. I had to learn to delegate and adapt to different working styles. Over time, I realized my role was to nurture the team, allow room for growth, and help others learn through mistakes.
✦ Team Credits
This project couldn't have been completed without the contributions of these fantastic individuals. Special thanks go to Lody Andrian (Design Lead) for entrusting me with this project and being patient with my rants. Appreciation is also due for Atika Sulistyan, Ayu Temenggung, and Diodona (Writer, Researcher, Junior Designer), who provided significant contributions, cooperation, and endless support.
Yulita Astriani (Product Manager) is among the wisest people with whom I've had the pleasure to work. Thanks for being a great partner in overcoming project challenges. Kudos to Yasmin Ghassani, Taufik, Retha, Irma, Arno, Badger, Hisyam, and others (Engineers & QA) for exceeding their roles and providing valuable feedback to identify edge cases.
Tasha Nastiti (Policy Team), your assistance was invaluable for our smooth collaboration with external parties. Special thanks to Bunga, Tyas, Lala, Sonnia, and others (Central Marketing) for helping with the onboarding materials. Ratih and Pasga (Data Team), your help with analysis and target samples was instrumental. And to the rest of the team, whose names I can't mention individually, you are all amazing!